¿Qué es una Web Responsable?
 En pocas palabras, una Web Responsable es aquella que adapta sus contenidos a la resolución del dispositivo en el que se van a visualizar, mejorando la experiencia del usuario.
En pocas palabras, una Web Responsable es aquella que adapta sus contenidos a la resolución del dispositivo en el que se van a visualizar, mejorando la experiencia del usuario.
El concepto tradicional de web como unidad de Diseño Estático, ha pasado a convertir la presentación de contenidos en una especie Diseño Líquido que llena la pantalla y se adapta a ella.
El término Diseño Web Responsable (Responsive Web Design) está relacionado con la forma en la que se desarrolla, pero también con cómo se adapta a la resolución de la pantalla de destino. Imagina una web estructurada en 4 columnas para ser vista en un PC (1 fila – 4 columnas), que se transforma en una estructura de 2 columnas en una tableta (2 filas – 2 columnas), o en 1 en un Smartphone (4 filas – 1 columna). La información presentada es la misma, pero la disposición se adapta al continente.
En principio son tres los objetivos, tipos de pantallas o resoluciones para los que debe ser diseñado:
Ordenador de sobremesa o portátilTabletaSmartphones
El concepto de Web Adaptativa considera el dispositivo, y adapta los contenidos a ese aparato en concreto (no a su resolución). Así, una Web Responsable es aquella que adapta la disposición de sus contenidos a la resolución de destino, independientemente del dispositivo que presente la información.
En definitiva, siempre es mejor disponer los contenidos de forma Responsable teniendo en cuenta el tamaño de pantalla disponible, que considerar el medio en el que se visualiza. El mismo dispositivo (Smartphone, por ejemplo) puede evolucionar y cambiar su resolución a lo largo del tiempo, así la adaptación de los contenidos puede variar y no quedar igual de bien.
Pero también habrá que tener en cuenta si las resoluciones de destino son con el dispositivo en posición vertical o apaisado. Todas las medidas en píxeles son orientativas, si quieres saber más sobre resoluciones puedes visitar websitedimensions.com (inglés). Se pueden considerar resoluciones de destinos con tamaños fijos (píxeles) o relativos (porcentaje).
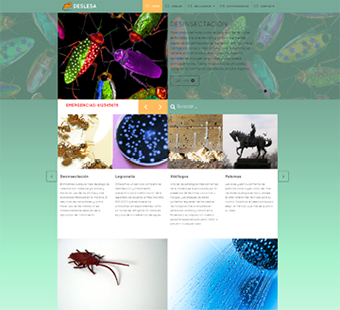
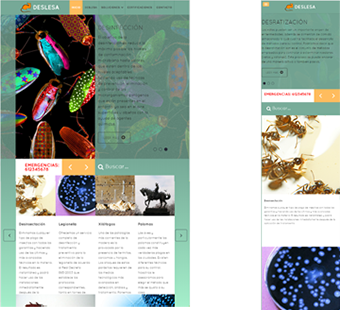
Tres visualizaciones de la misma web: Escritorio, Tableta y Smartphone.
La adaptación de contenidos se consigue a través de distintas hojas de estilo (CSS) que dibujan los contenidos dependiendo del dispositivo que las visualiza.
La imágenes presentadas deben ser también responsables. Así, los tamaños de los gráficos deberán ser capaces de cambiar de tamaño sin perder su significado, o de partir de un tamaño mínimo que permita la presentación. Existe también la opción de usar JavaScript para cambiar la escala de la imágenes y adaptarla a la resolución de destino.
En conclusión, si tenemos en cuenta que el número de visitas a webs desde Tablet y Smartphone se ha duplicado en 2012 y 2013, merece la pena la apuesta por la web Responsable.
¡Piénsatelo!
Fuentes: Wikipedia, Websitedimensions, Smartinsights