Características de las Fuentes
El aspecto de los caracteres tipográficos de una fuente es fundamental a la hora de transmitir una emoción, además de un contenido escrito. Es lo que llamamos Semantización Tipográfica, y en ella definimos, reforzamos y dotamos de significado a la tipografía. Esta estructura está definida por distintas partes como el grosor, la inclinación, el ancho, su tamaño visual, palo, métrica y otros elementos
Índice de Contenidos Sobre Tipografía y Fuentes
- Introducción sobre Tipografías y Fuentes
- Tipografías, Fuentes, Letras y Glifos
- Características de las Fuentes
- Clasificación de las Fuentes
- Herramientas de diseño y utilidades
Una fuente completa puede contener los glifos para representar un idioma escrito como el Alfabeto (en mayúsculas y minúsculas), además de los números y cualquier otro elemento o símbolo que se emplee.
Hay una serie de elementos que permiten distinguir un tipo de letra de otro, y van a determinar su identidad diferenciando una fuente de otra.
Grosor (Weight)
También llamado peso de una fuente, se refiere a la relación existente entre el contorno y su altura. Una fuente concreta puede ser presentada en diversos grosores. No resulta extraño que la misma fuente se presente en 2, 4, 6 y hasta 12 grosores distintos. Cuando las fuentes se presentan en algunos programas informáticos (ofimática, diseño, web) pueden ser alteradas artificialmente en su grosor para permitir más cambios en la presentación que la propia fuente original.
Hay algunos intentos de normalizar una escala numérica de clasificación por parte de Adrian Frutiger con Univers. Su escala sólo admite medidas desde 3 hasta 8. Por ejemplo: 35 Extra ligera (Extra light); 45 Ligera (Light); 55 Media o Regular; 65 Resaltado (Bold); 85 Extra resaltado (Extra Bold); 95 Ultra resaltado o negrita (Ultra Bold – Black).
Para las irregularidades de éste sistema existe la Serie 6 (itálicas). Por ejemplo: 36 Ultra Light Italics; 56 Medium Italics, 66 bold Italics, etc.
Hay que añadir la Serie 7 (condensadas). Por ejemplo: 37 Extra Light Condensed o 47 Light Condensed…
El formato de Fuente Truetype introdujo una escala para determinar el grosor a través de una escala que va desde 100 hasta 900 que se emplea también en los estándares CSS y Opentype.
De forma genérica existen varias alternativas para describir el grosor de una fuente, resultando una escala que determina cuánto más o menos gruesa es una fuente con respecto a un grosor original:
| Grosor | Apariencia CSS | Escala genérica |
|---|---|---|
| WEIGHT: 100 | UltraLight | Hairline Thin Ultra-light Extra-light Light Book Normal / regular / Roman / plain Medium Demi-bold / semi-bold Bold Extra-bold / extra Heavy Black Extra-black Ultra-black / ultra |
| WEIGHT: 200 | Thin | |
| WEIGHT: 300 | Light | |
| WEIGHT: 400 | Regular | |
| WEIGHT: 500 | Medium | |
| WEIGHT: 600 | Semi bold | |
| WEIGHT: 700 | Bold | |
| WEIGHT: 800 | Heavy | |
| WEIGHT: 900 | Black |
Desde el punto de vista del diseño, la influencia en el mensaje que el grosor de un texto tiene sobre el observador puede ser muy variada. La pesadez (mayor grosor) o ligereza (línea fina) de los trazos que componen los tipos afectan también a la legibilidad de los textos.
Inclinación (Slope)
Hace referencia al ángulo que un glifo tiene con respecto a la vertical (90 grados) referida a la línea de base. Dicho de otra manera, determina cuánto se inclina un glifo. El efecto que tiene sobre el lector es el de imitar la forma en la que se inclinan los caracteres cuando se escribe manualmente.

Los glifos que representan las notas musicales pueden ser un buen ejemplo puesto que siempre se representan inclinados.
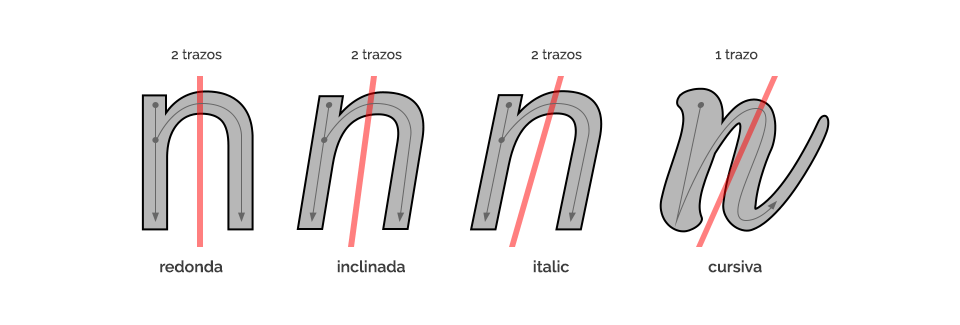
Cuando todos los glifos que componen la fuente tipográfica se muestran inclinados hablamos de Bastardilla. Siendo sus variaciones más habituales:
- Oblicua: la letra romana (también llamada normal, redonda o blanca) inclinada, sin rediseño
- Itálica: más caligráfica y con el trazo de la pluma (ductus) interrumpido
- Cursiva: extensión del estilo de escritura «cursiva», aún más caligráfico que la itálica debido a su trazo continuo.
- Manual: imita a la escritura humana
Ancho (Width)
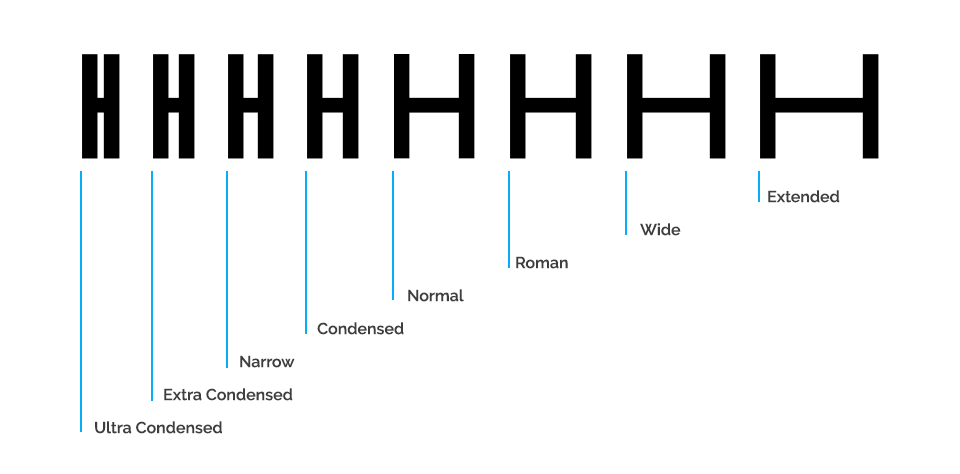
Algunas fuentes pueden presentar variación en la distancia que existe entre sus glifos. Así tendremos fuentes estrechas, comprimidas o condensadas (narrow, compressed, condensed). En el Sistema Frutiger de clasificación el segundo dígito para indicar éste grado es un 7. Las fuentes con una mayor distancia se conocen como amplias, extendidas o expandidas (wide, extended, expanded).

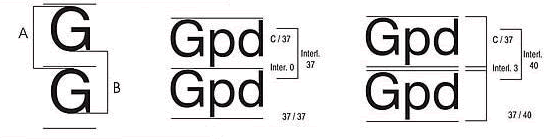
Interlineado
Define la distancia vertical de origen entre una línea y la siguiente.

Tamaño visual
Muchos creadores optimizan sus fuentes para tamaños concretos, si bien la mayoría de programas informáticos permiten hacer variaciones para representarlas en otros tamaños.
No existe una norma general para determinar un tamaño aceptado por todo el mundo. No es tan grave, existen varias escalas aceptadas por la mayoría de la comunidad de creadores y la industria de las Artes gráficas. Como herencia de la imprenta, la mayoría acepta como unidad de medida el Punto, que equivaldría a 0,376 mm.
| 72 pt | 48 pt | 36 pt | 24 pt | 16 pt | 11 pt |
La escala más comúnmente aceptada es la popularizada por Adobe:
- Poster – Tamaño muy grande, mayor de 72 puntos
- Pantalla (Display) – Tamaño grande, entre 19 y 72 puntos
- Subtítular (Subhead) – Entre 14-18 puntos
- Regular – Normalmente no se le da nombre y ronda los 10-13 puntos
- Pequeña (Small Text) – Entre 8-10 puntos
- Subtítulo (Caption) – Muy pequeña, entre 6-8 puntos.
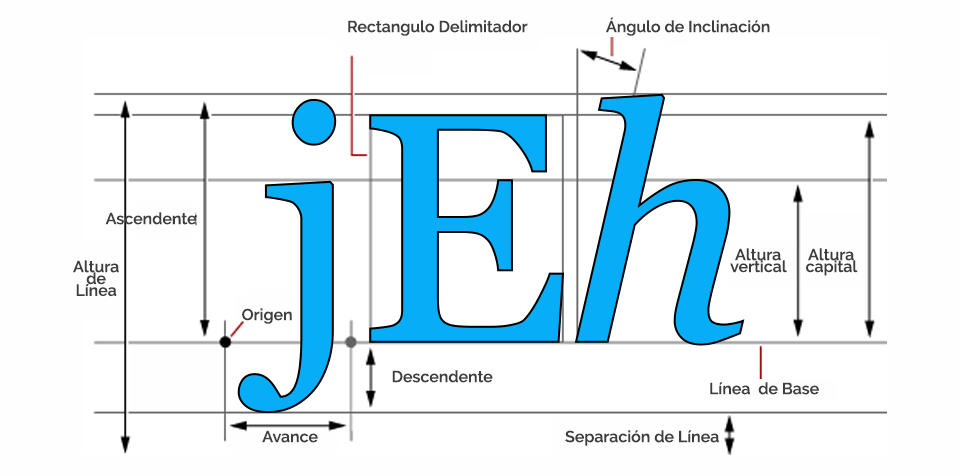
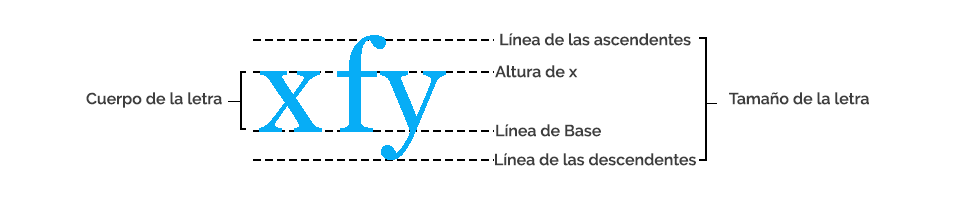
Métrica (Metrics)
Se refiere a los valores que relacionan el tamaño y el espaciado entre los elementos que componen un glifo. Esto incluye elementos tales como la altura de las letras mayúsculas, la distancia de base para los caracteres con pié, etc.


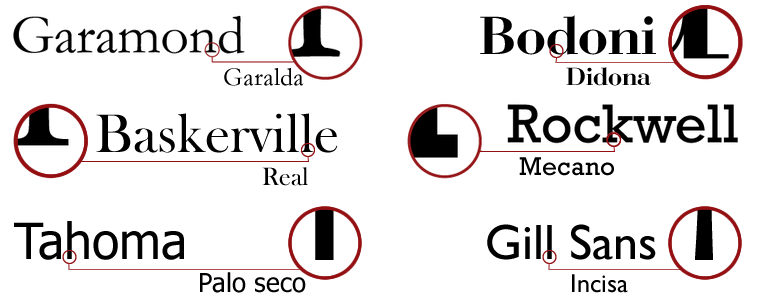
Serifa o Remate (Serif)
La Serifa identifica a algunas fuentes que se caracterizan por el uso de remates o adornos. Las que no emplean éste remate son conocidas como Sans Serif (del Francés sans: «sin»).

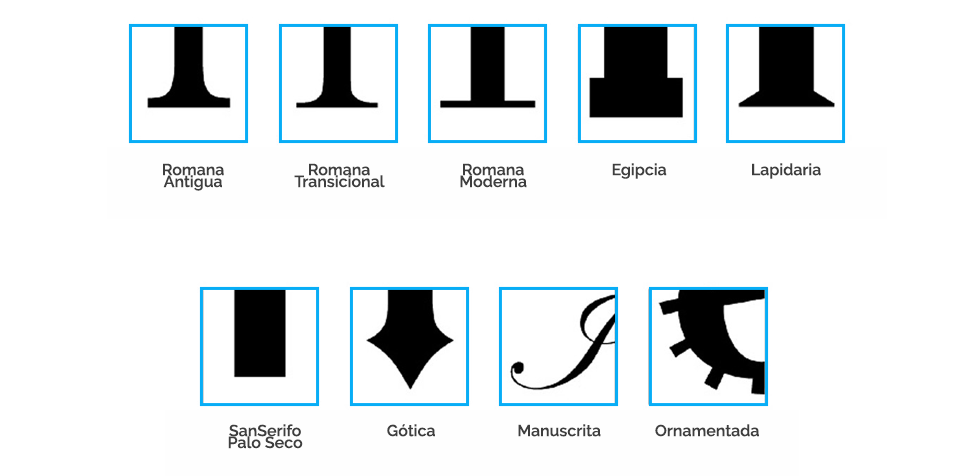
Así, dependiendo de la forma de la serifa, tendremos distintas familias de fuentes como las Romanas, Egipcias, Lapidarias, Góticas, Manuscritas u Ornamentadas. Y por supuesto, las de palo seco que carecen de serifa.

Aldo Novarese, creador de la tipografía «eurostile«, también ofreció una uniformidad en las clasificaciones tipográficas. En 1956 Novarese publicó una clasificación tipográfica que incluía su propia recopilación de reglas de combinaciones.

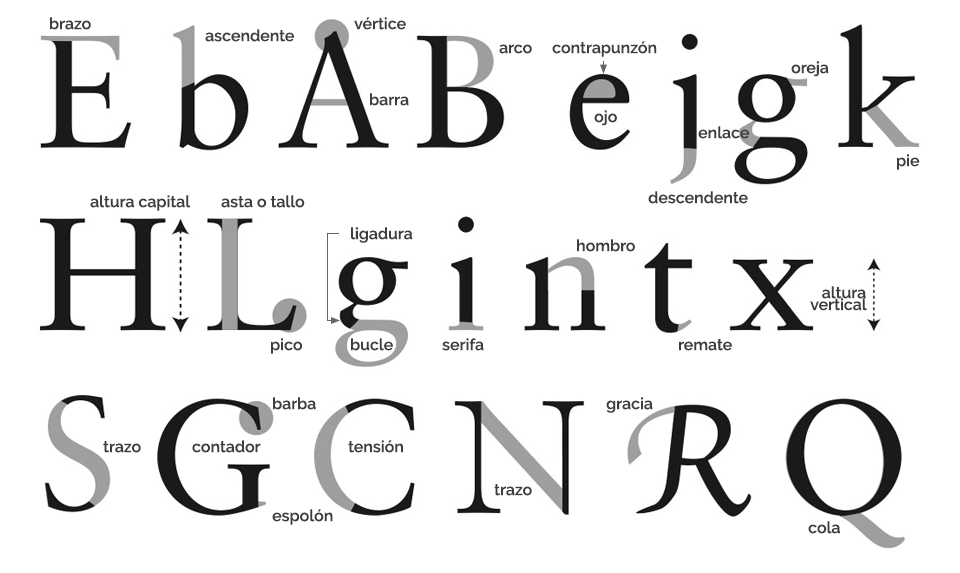
Palo
Compone y da definición a el cuerpo de los glifos. Es quien dibuja, por así decirlo, los caracteres. Dependiendo de las características de la fuente, y de la parte de la letra donde se encuentren, tendremos distintos tipo de palos que darán un aspecto único a nuestra fuente.

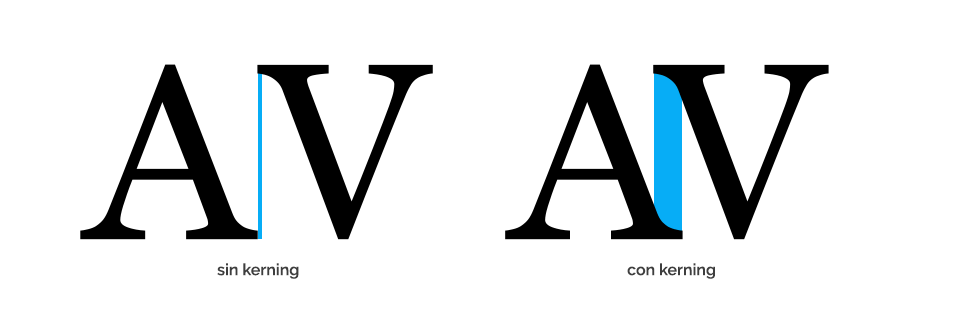
Proporción
Algunas fuentes determinan el espaciado (kerning) entre los caracteres de forma proporcional a la anchura de cada glifo. Así tendremos una distancia distinta entre AV, AM y WZ. Existen algunas fuentes con una distancia uniforme conocidas como monoespaciadas (monospaced) que tratan de imitar el efecto de una máquina de escribir puesto que la separación entre sus glifos es siempre la misma.

Anterior: Tipografías, Fuentes, Letras y Glifos | Siguiente: Clasificación de las Fuentes